Programming With Kids
I’ve started to teach my kids to program. I figured I build websites professionally and it’d be a fun way for me to share what I do and help supplement their learning. And it was something they expressed interest in not something I was pushing. I suggested we build our own small version of facebook or twitter. Very quickly I learned two truths
- websites are boring
- games are fun
Okay. I’ve never built a game before after a little digging there are plenty of tools in the open source world and many built on Ruby. We’re currently experimenting with three different tools/technologies.
Shoes
I first came across Shoes several years ago and was blown away. It was originally written by why and is now maintained by Team Shoes on github. “Shoes is the best little DSL for cross-platform GUI programming there is. It feels like real Ruby, rather than just another C++ library wrapper”
Writing a Shoes app feels just like writing a Ruby app (it is Ruby!). The best analogy I can use is that what Rails does for websites, Shoes does for GUI apps.
If you want to create a blue rectangle on a page, here’s your app
Shoes.app do
fill blue
rect :top => 25, :left => 50, :height => 75, :width => 150
end
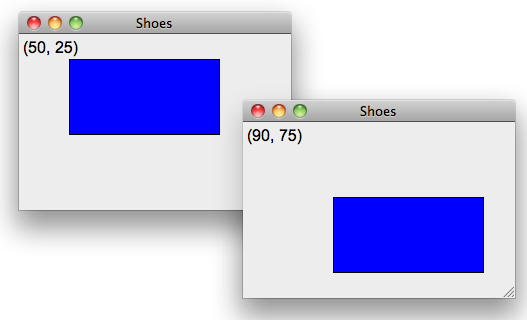
We can make it a bit more interactive and allow the user to move our rectangle around with the arrow keys and display the current coordinates
Shoes.app do
fill blue
@player = rect :top => 25, :left => 50, :height => 75, :width => 150
@current_coordinates = para "(#{@player.left}, #{@player.top})"
keypress do |key|
@player.left += 10 if key == :right
@player.left -= 10 if key == :left
@player.top += 10 if key == :down
@player.top -= 10 if key == :up
@current_coordinates.replace "(#{@player.left}, #{@player.top})"
end
end
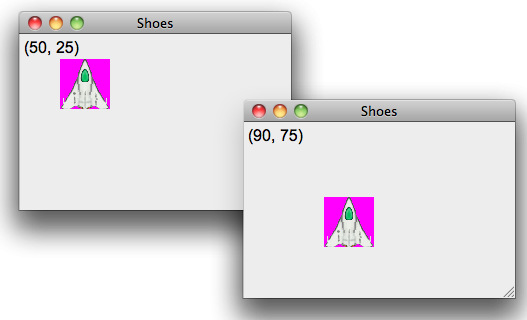
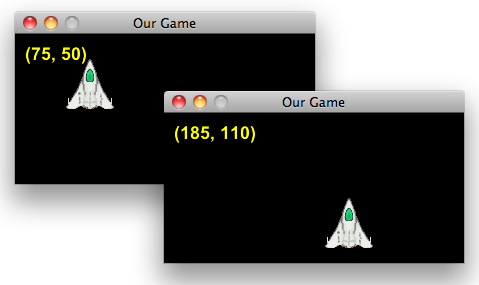
We’re not limited to blue rectangles. We can replace it with an image
Shoes.app do
@player = image 'images/Starfighter.png', :top => 25, :left => 50
@current_coordinates = para "(#{@player.left}, #{@player.top})"
keypress do |key|
@player.left += 10 if key == :right
@player.left -= 10 if key == :left
@player.top += 10 if key == :down
@player.top -= 10 if key == :up
@current_coordinates.replace "(#{@player.left}, #{@player.top})"
end
end
We’re writing Ruby in a fairly natural way. Shoes just gives us GUI methods like rect to create a rectangle or para to create a paragraph.
Because this is Ruby, as your Shoes app gets more complex you can create classes and methods to organize and keep it manageable just as you would in any other app.
There are all sorts of great resources out there including
- The Shoes Manual which includes a reference for all the elements you may use (like rect or para)
- why’s tutorial - the original introduction to Shoes
- sample apps - there are some really good ones here!
- Teaching Ruby to High School Girls (using Shoes) article by Sarah Mei
Gosu
Gosu is a gaming library so while Shoes lets us build any sort of GUI apps this is seemed like it might be a better fit since we’re interested in gaming. Luckily there’s a gem that wraps up the Ruby interface (Gosu can be used from C++ or Ruby).
gem install gosuIf we want to build a similar game to what we did in Shoes with a play we move around via the arrow keys we need to subclass the Gosu::Window class.
require 'rubygems'
require 'gosu'
class Player
def initialize(window)
@image = Gosu::Image.new(window, "media/Starfighter.png", false)
@x, @y = 125, 50
@angle = 0.0
end
def draw
@image.draw_rot(@x, @y, 0, @angle)
end
end
class GameWindow < Gosu::Window
def initialize
super(640, 480, false)
self.caption = "Gosu Tutorial Game"
@player = Player.new(self)
end
def draw
@player.draw
end
end
window = GameWindow.new
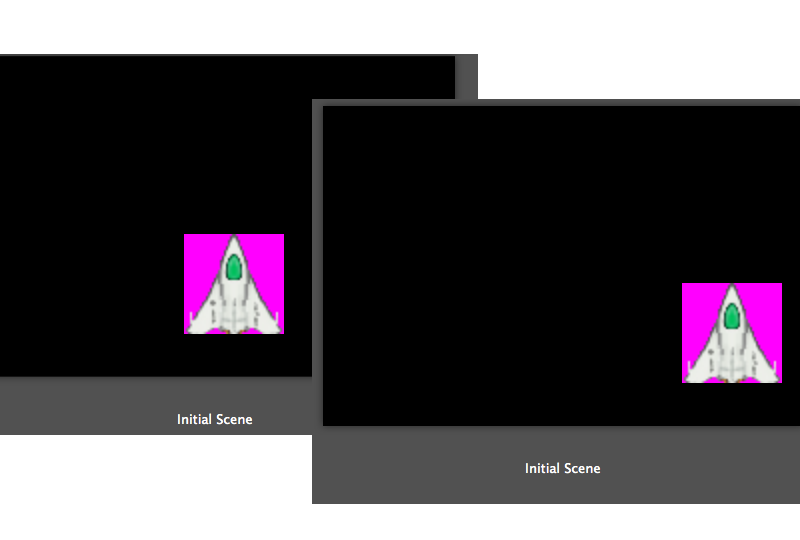
window.showAnd we see a window with a player that looks like a starship

Its not too hard to make it move by overriding the update method in our window class
require 'rubygems'
require 'gosu'
class Player
attr_accessor :x, :y
def initialize(window)
@image = Gosu::Image.new(window, "media/Starfighter.bmp", false)
@x, @y = 75, 50
@angle = 0.0
end
def draw
@image.draw_rot(@x, @y, 0, @angle)
end
end
class GameWindow < Gosu::Window
def initialize
super(400, 300, false)
self.caption = "Our Game"
@player = Player.new(self)
@current_coordinates = Gosu::Font.new(self, Gosu::default_font_name, 20)
end
def update
@player.x -= 10 if button_down? Gosu::KbLeft
@player.x += 10 if button_down? Gosu::KbRight
@player.y += 10 if button_down? Gosu::KbDown
@player.y -= 10 if button_down? Gosu::KbUp
end
def draw
@player.draw
@current_coordinates.draw("(#{@player.x}, #{@player.y})", 10, 10, 0, 1.0, 1.0, 0xffffff00)
end
end
window = GameWindow.new
window.show
This example can be extended into a full Asteroids like like game where your ship has inertia. You should look at the source or an explanation on the gosu site.
There are all sorts of great resources out there including
- Samples from the Gosu Showcase or
| Falling Blocks | or | CptnRuby |
 |
 |
- Chingu an extension that seems to let us avoid re-writing common tasks

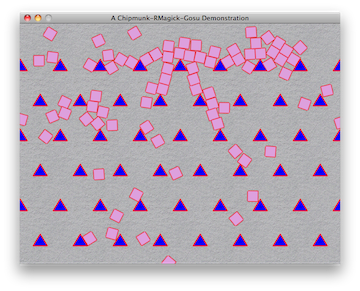
- Chipmunk a physics library that makes it easy to do things like collision detection, gravity, etc

Even though we’re still writing Ruby, Gosu feels more like C++ Windows development I used to do long long time ago. I’m not sure if that’s inevitable and need to keep using Gosu to find out.
gamesalad
The last framework we’ve been working with is pretty different. GameSalad advertises it lets you “Create games for iPhone, iPad, Android, Mac, and HTML5. No coding required.”
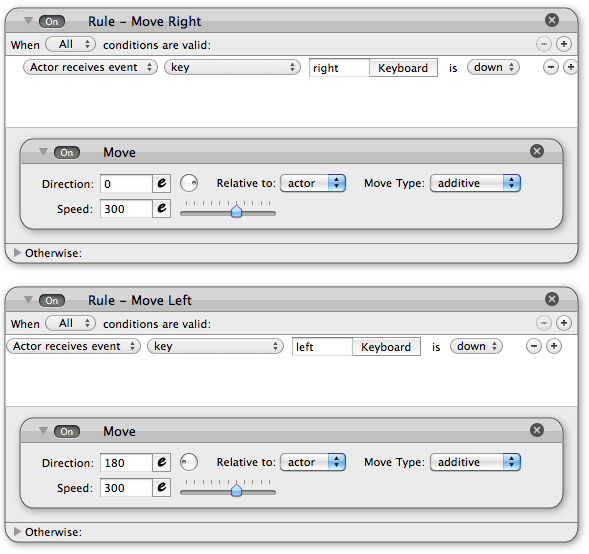
It follows a model similar to what Adobe Flash uses where you have Scenes containing Actors. You write your programs in a visual editor by dragging and dropping Actors onto Scenes, Rules onto Actors and Behavior onto Rules. For instance if we have a starship actor and we drop these rules onto it

We will get our familiar spaceship that can move left and right

GameSalad is the least familiar to me but seems to be easiest for my kids to start working on. Not having to write any “code” or “do programming” makes it much easier to get started. It also can create iPhone or iPad games and I would never dream of exposing my kids to Objective-C.
What’s next?
We’ve started experimenting with all three of these tools and so far are having fun with all three. Hopefully we’ll figure out what works for us and perhaps try to write about it again in a few months.
After writing this I came across a recent NY Times article Programming for Children, Minus Cryptic Syntax and Scratch also sounds interesting so I may have to look into that sometime too.